A “Donate” button is one of the simplest yet effective ways to get the attention of all the visitors of your network to your Donation campaign.
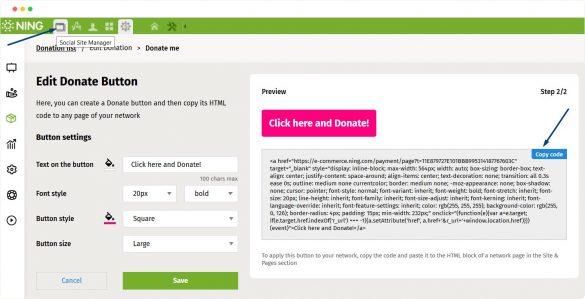
Once you added a payment method and created a campaign, you will automatically get to the page where you can create a special Donate button. This button will lead directly to the payment page.
As you can see at the picture, you can create a button with a customized call-to-action word or phrase that suits your campaign best (Donate, Click here and Donate, Help us, Donate now, etc).
You can choose the size, shape, color of the button, as well as write the CAT text with the font you like. You can see the preview of the button in the right block of the page.
Here you can also find a code of the button. Simply copy it and paste to any HTML block of any page on your network. To learn how to do this in detail, click here. (link)
Once you switch to HTML version of your article, you will see the HTML code of your content. Simply paste the button code to the editing field.
To see how the button looks in your article, click the HTML button in the editing panel again to return to the Visual Mode.
We have placed the “Donate” button at the bottom of the article. If you like the result, save the changes by clicking “Update”.
Now there is a call-to-action button in your article leading directly to the payment page.
Congratulations!
You’ve just added a “Donate” button to your network!
To know how to add a “Donate” button to an HTML block, click here.