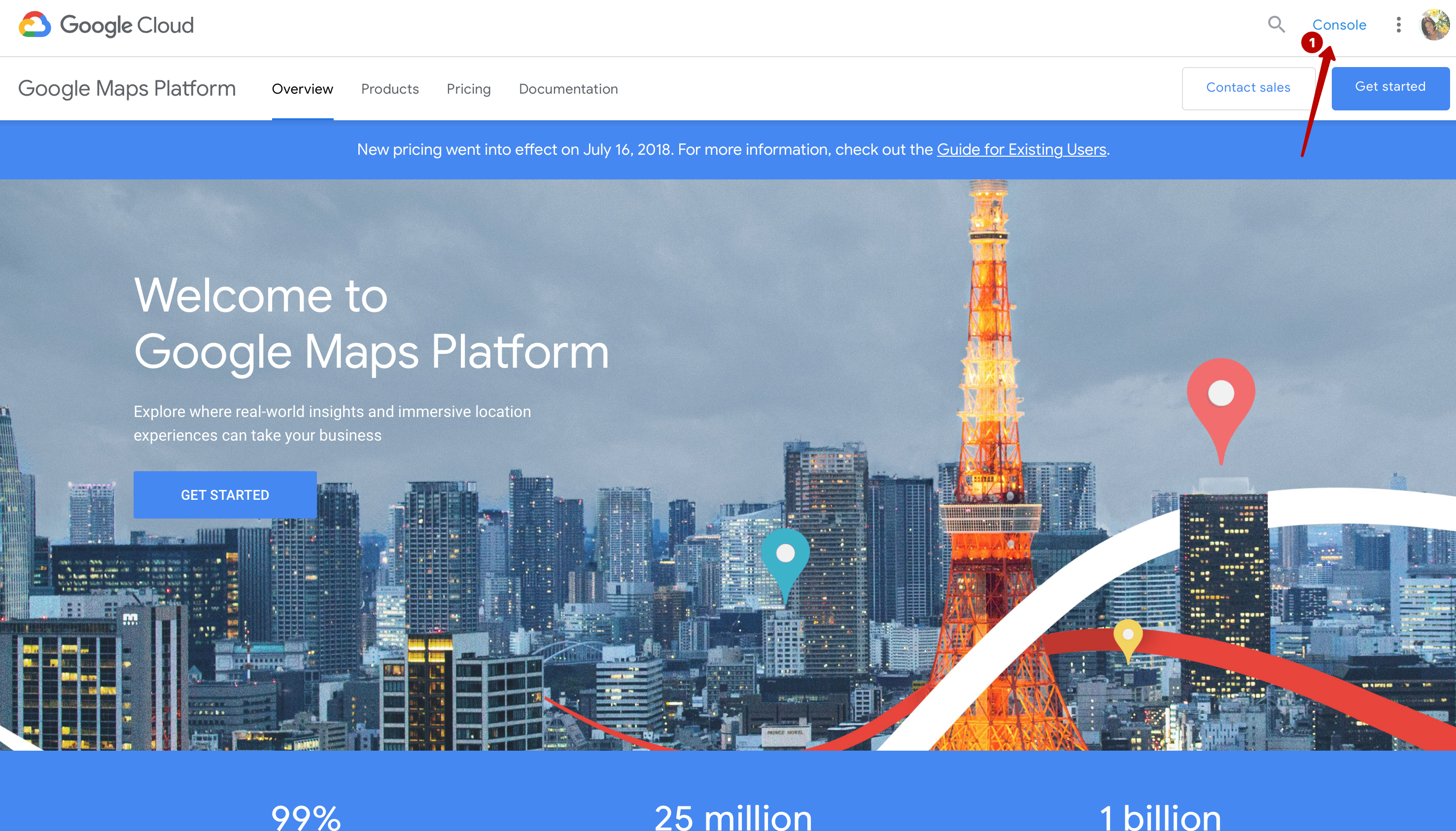
1. Go to the Google Maps web page and open the developer console (image 1, step 1).
Image 1
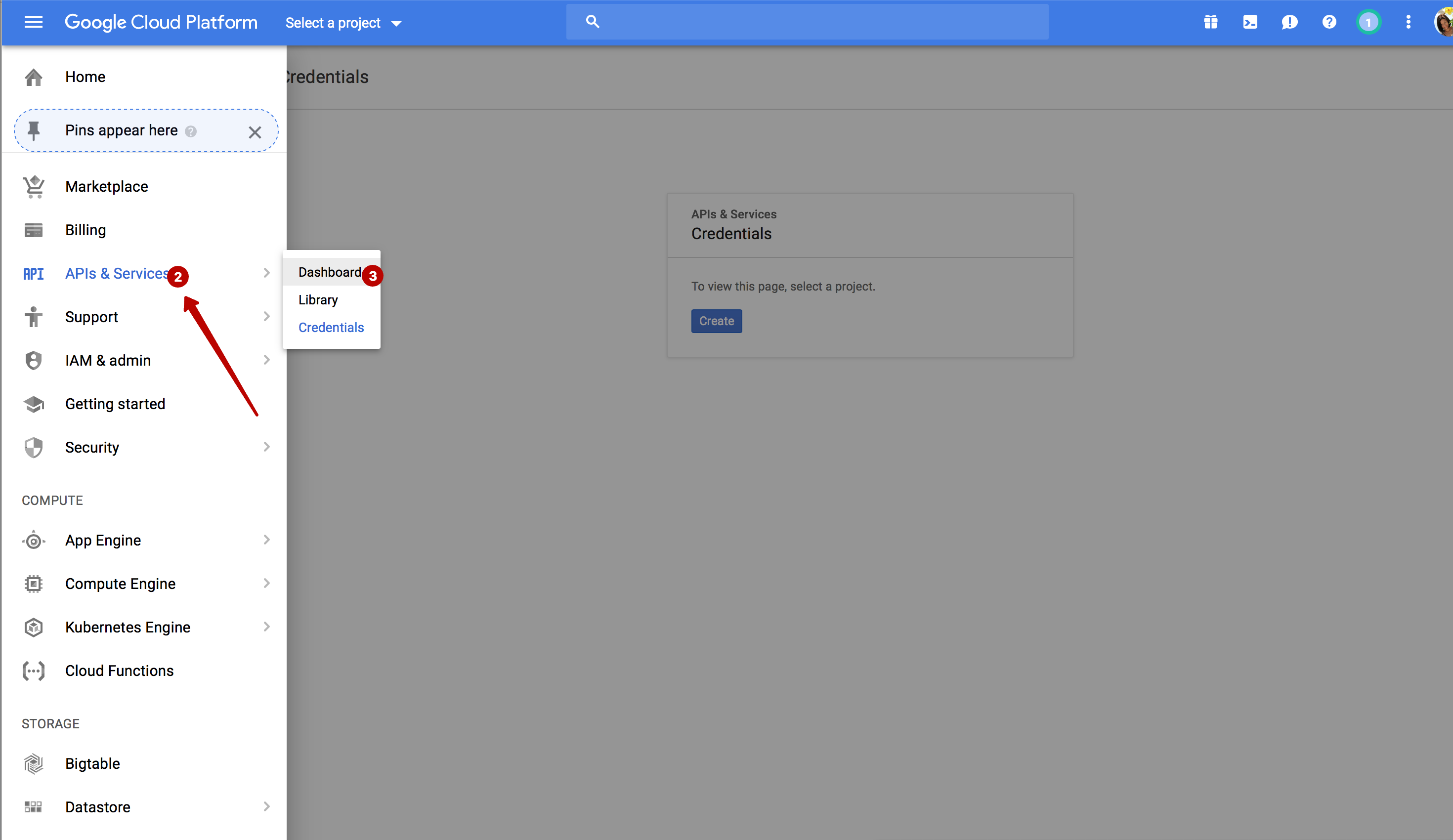
2. Open the navigation menu (image 2, step 2).
3. Select APIs & Services and proceed to the Dashboard (image 2, step 3).
Image 2
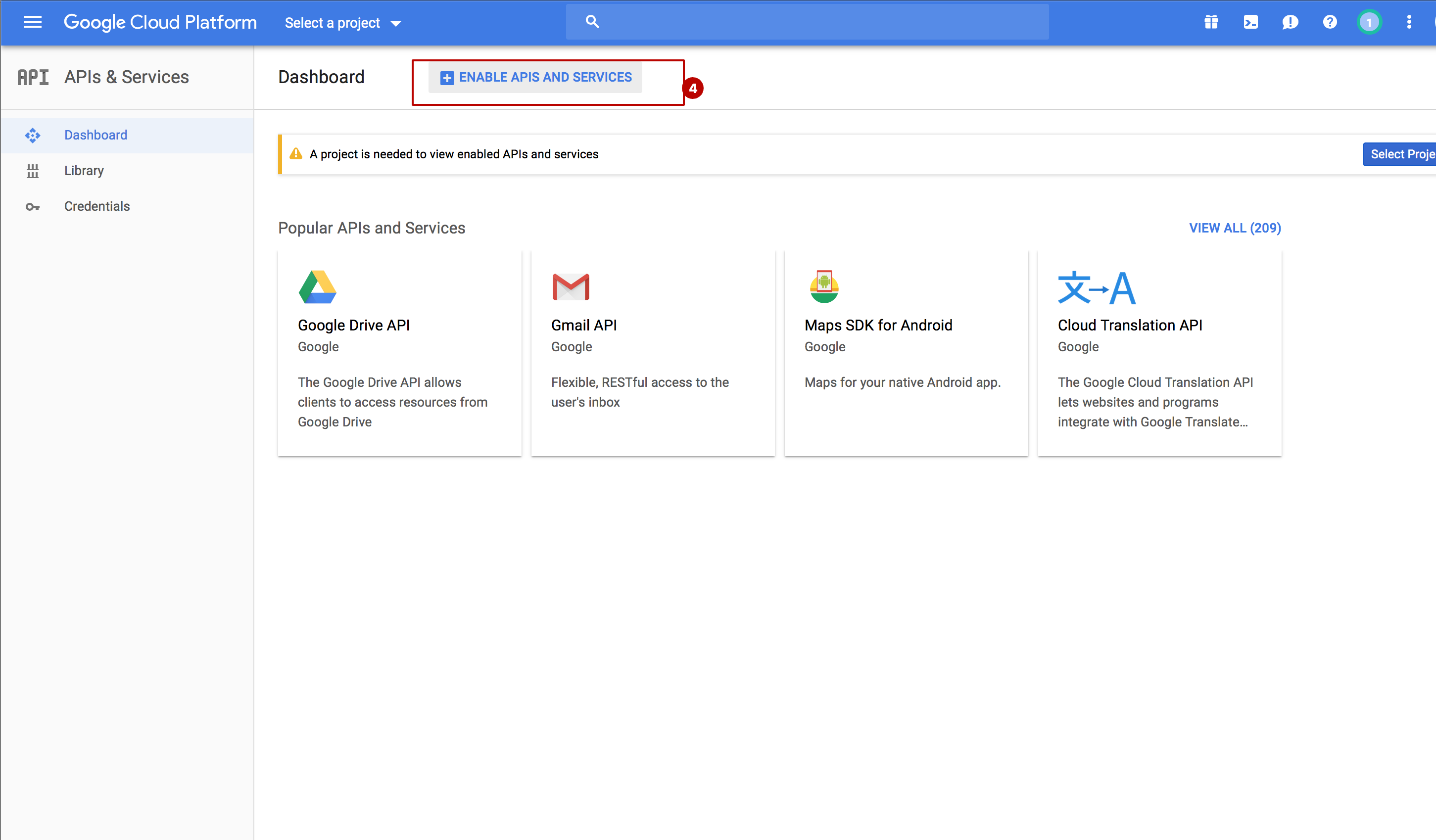
4. Follow the Enable APIs link (image 3, step 4).
Image 3
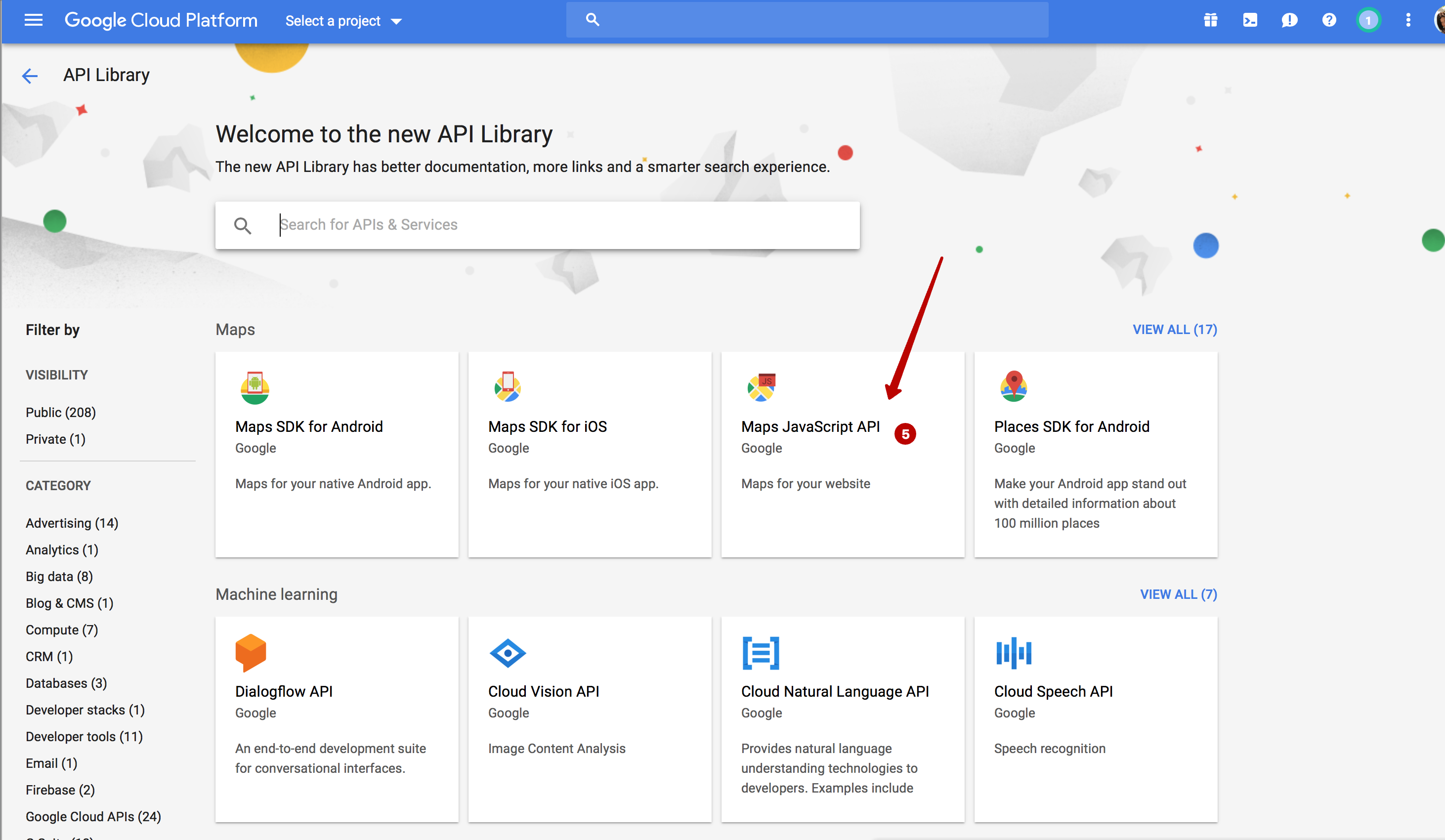
5. Type “map” in the search bar and select the Maps Javascript API tile (image 4, step 5).
Image 4
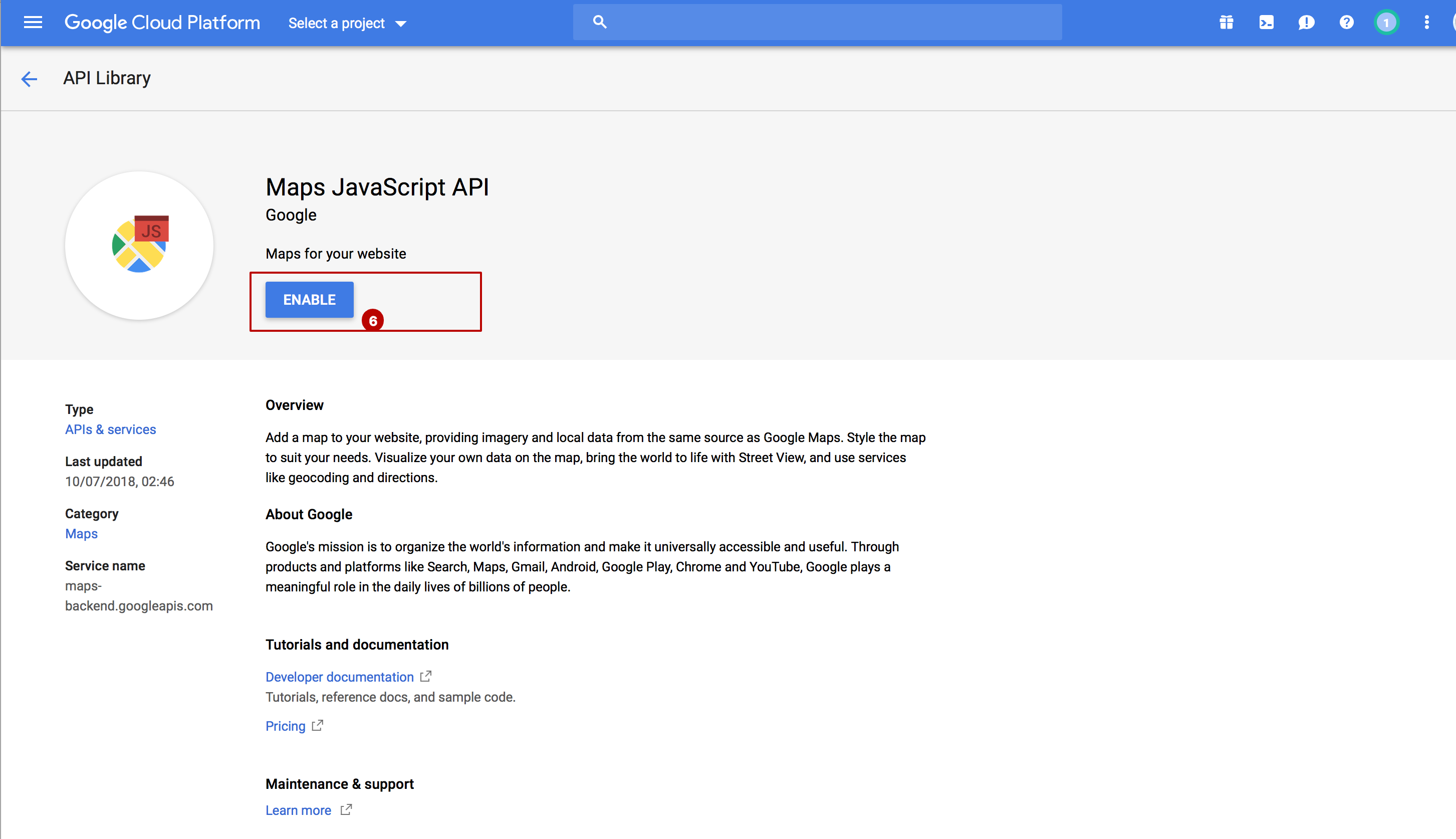
6. Click Enable (image 5, step 6).
Image 5
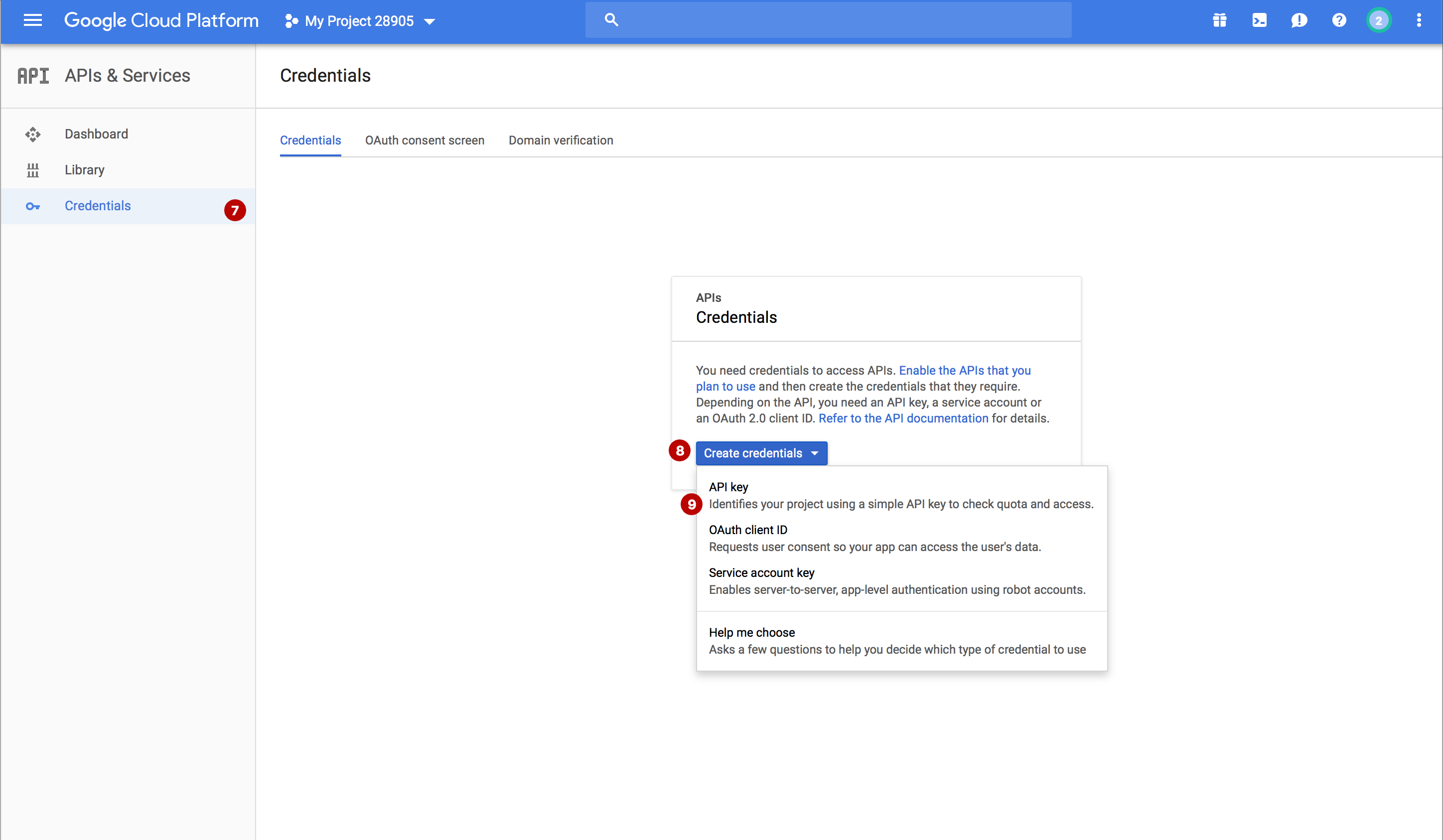
7. Switch to the Credentials tab (image 6, step 7).
8. Click the Create credentials button and choose the API key option (image 6, steps 8, 9).
Image 6
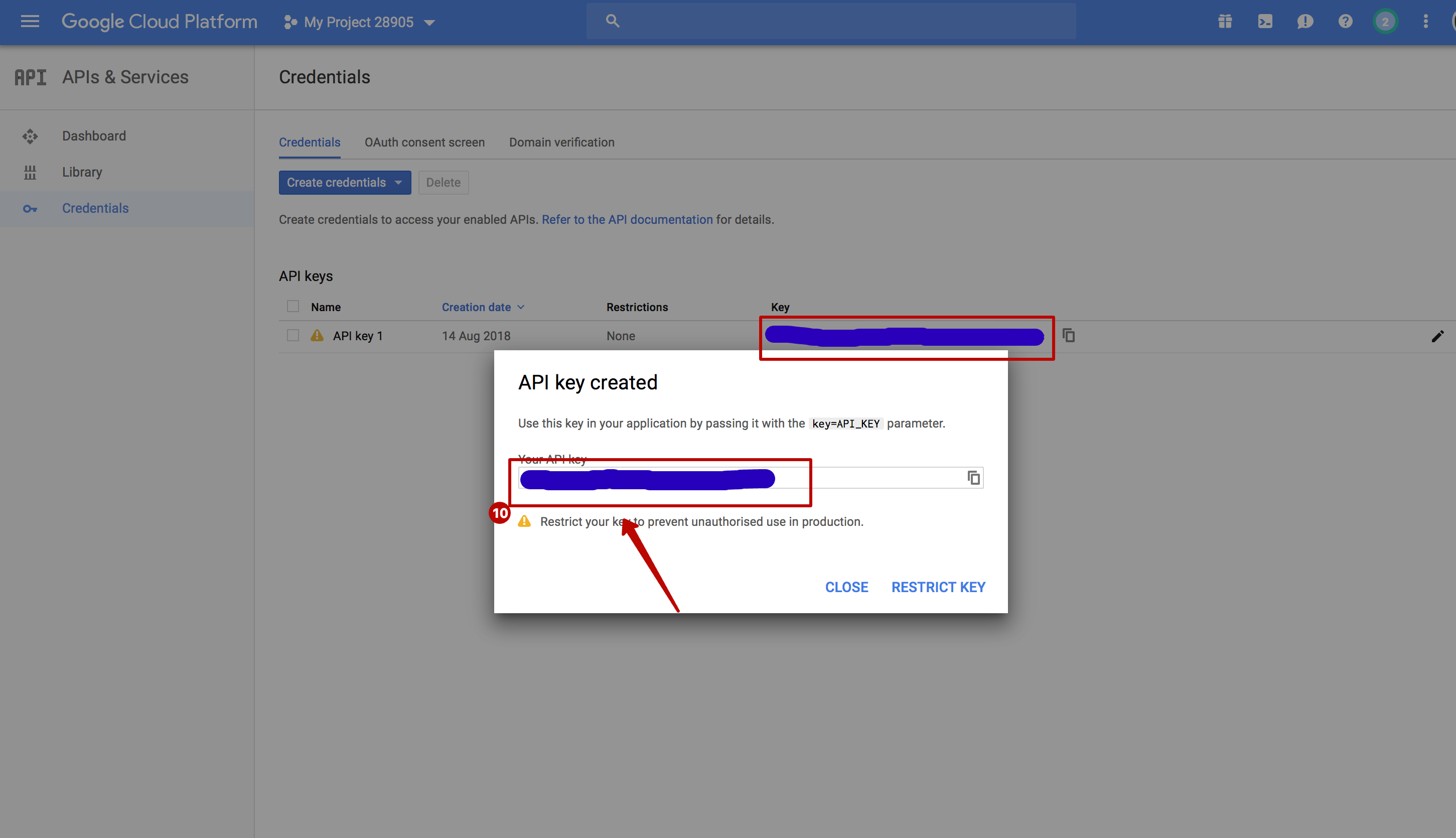
9. Copy the newly generated key (image 7, step 9).
Image 7
10. To know more about pricing plans, access options, etc., please refer to the official documentation: https://developers.google.com/maps/documentation/javascript/usage-and-billing
Similar Articles:
- None Found