You can customize your group in a number of ways. The most immediately visible ways are by adding or editing a group logo and a group cover photo. You can also change what your group members are called, and even control the layout and features available to group members.
To get here, just go to a particular group on your network. Please note that groups can be edited by the Network Creator, administrators on the network and group administrators.
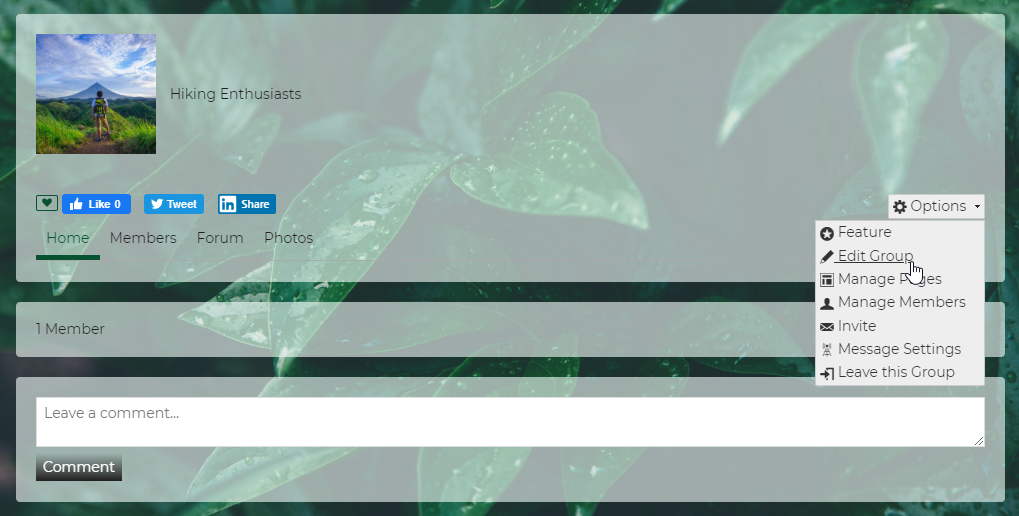
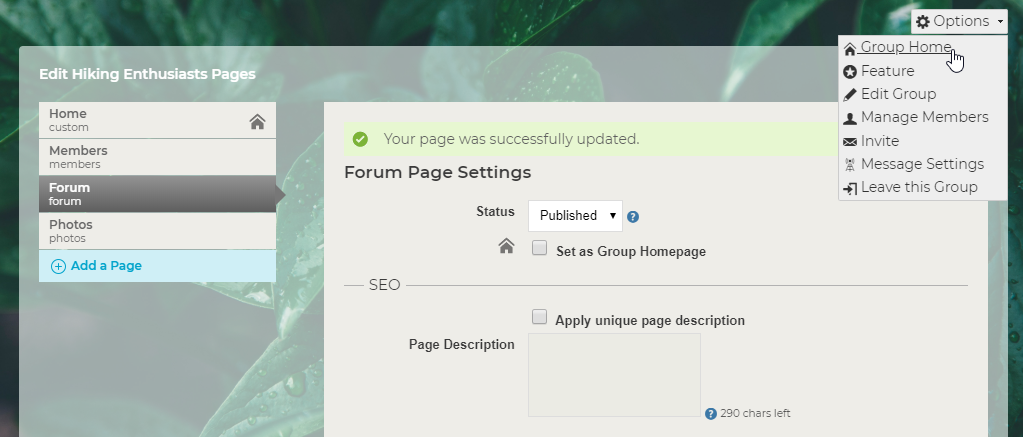
Edit Group
Click on the “Group Options” button and select “Edit Group” from the list of options.
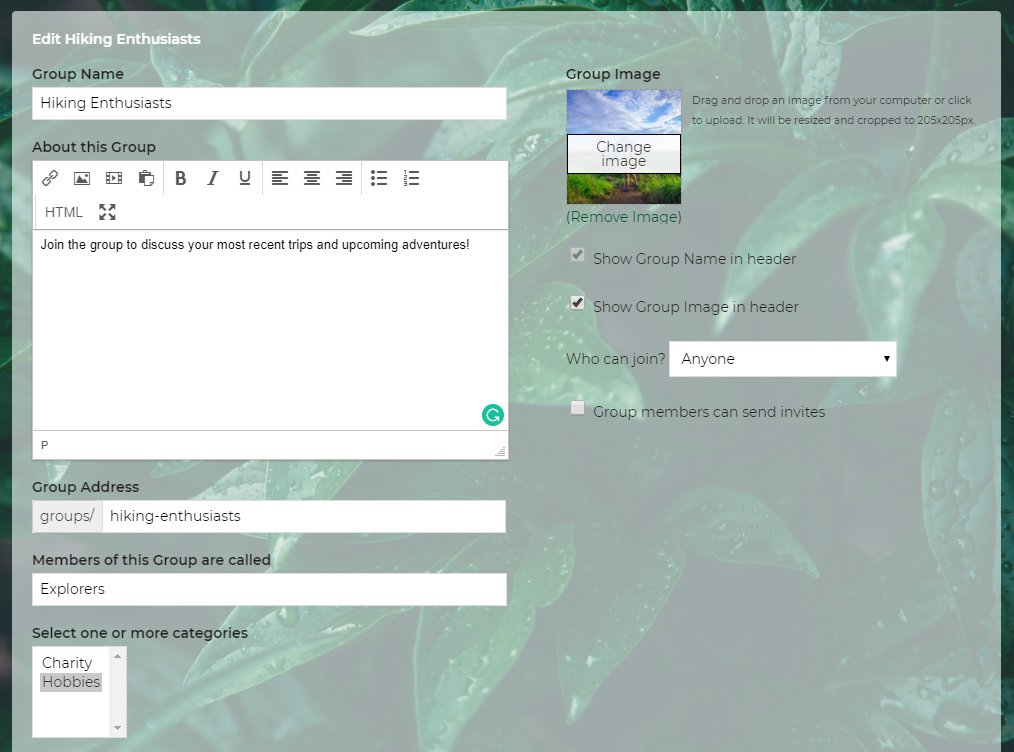
This will take you to your group’s edit screen. From here, you can add a logo or a cover photo, as well as change the group’s URL and what group members are called.
Manage Pages
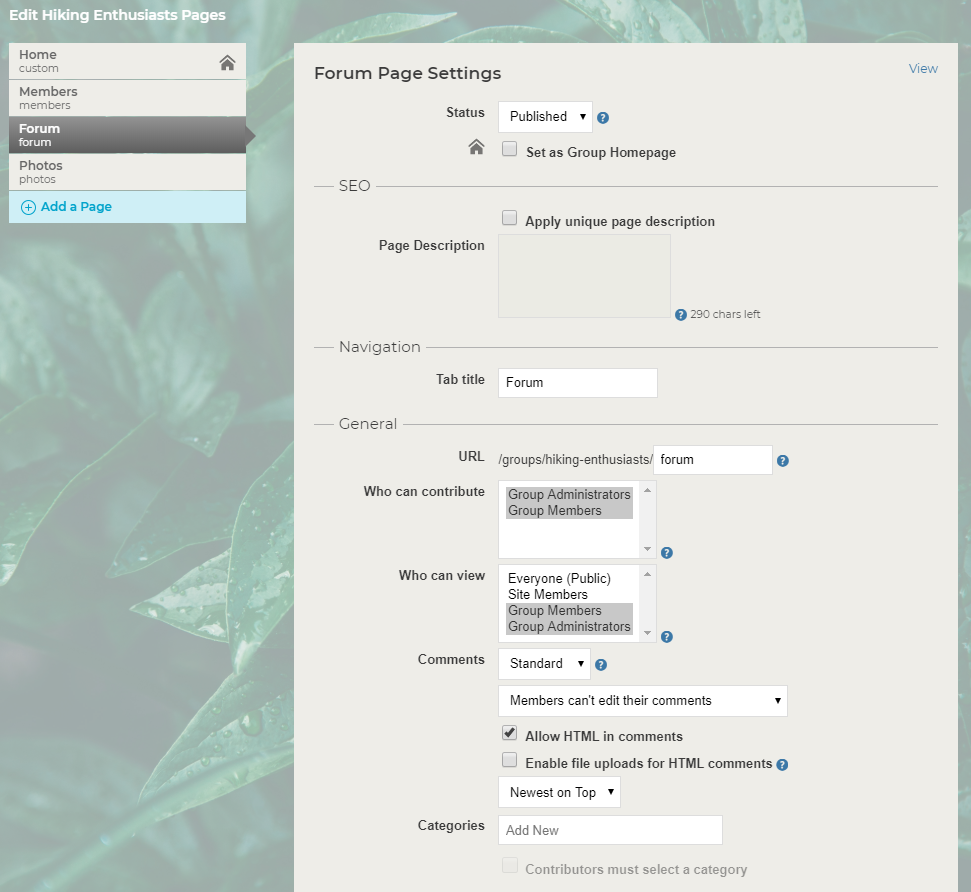
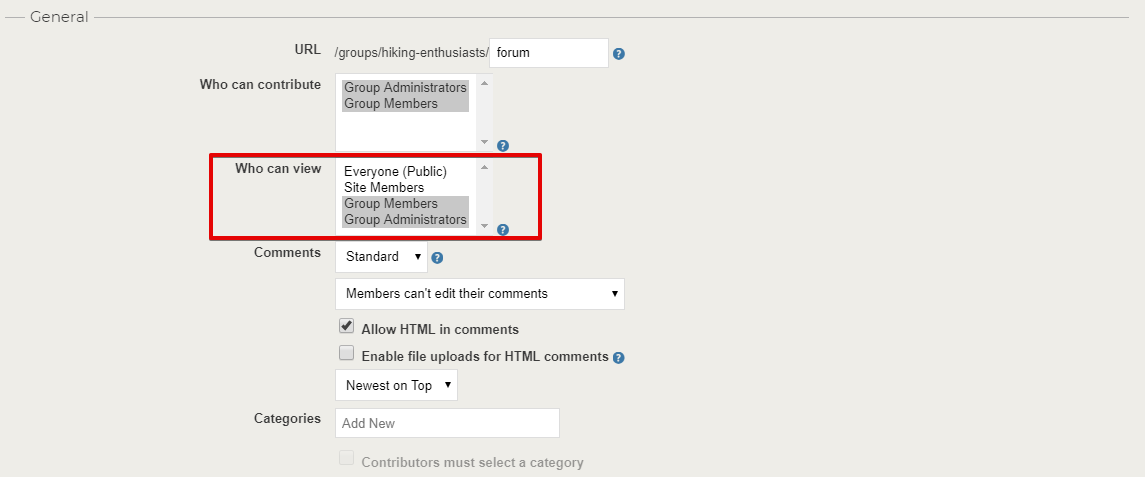
You can also add features – such as the Blog or Photo features – to your group through the “Manage Pages” drop-down menu item. Add any features that you would like your group to have access to. Determine who can contribute content to any particular feature in your group, as well as who can view that content. Please note that permission to view content also gives someone the ability to comment on that content. You can also change your group’s layout from here. You can also determine whether or not comments should exist for a particular feature, and if so, which kind of comments.
Depending on the Network Creator’s layout control settings, you may even be able to:
- add new feature instances
- customize the group pages’ layout (you can make the different feature instances in a group have one, two or three column layouts)
- add ads to your particular group via the Below Header and Above Footer HTML boxes
This is a great way to tailor a group to meet specific needs.
Custom Pages can be added to your group, as well. With these, a world of options are available to you.
When customizing your group, if you ever need to get back to the main group’s detail page, just click on your “Group Options” button and select “Group Home”.
In addition, as the Network Creator, if you want to style group pages differently with CSS, you can use the custom Groups CSS selector:
body.page-groups
Please note that this selector will apply to all groups that have been created on your network.