Manage Imported and Exported Themes
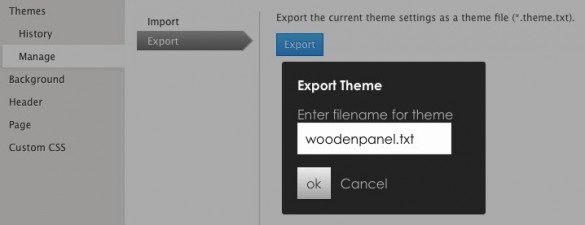
For savvy Network Creators and designers, one new panel in the Design Studio Version 2 is the Manage panel. Click on this tab to import a theme, or click to export a design you currently have in place on your network.
You can import any .txt file to your Design Studio. If you have imported a theme and do not see its changes being applied to your network, check that the CSS strings in your file match the network’s available classes and selectors. To analyze your network’s CSS, check out Firebug.
When exporting a theme, you’ll be asked to give your theme a filename. Make sure to create a filename with the file extension noted, such as “woodenpanel.txt”.

If your Ning Network is currently incorporating a Design Studio Version 1 theme, note that it will not be possible to export that theme. Due to the differences between Version 1 and Version 2 Design Studio updates, only Version 2 themes and their customizations can be exported.
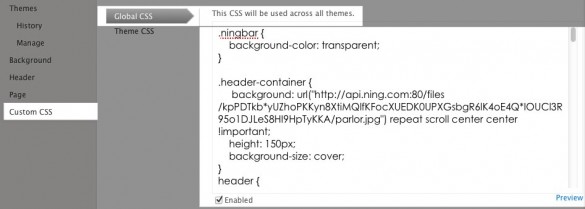
Custom CSS
The Custom CSS panel has been expanded to offer a Theme CSS area as well as a Global CSS area. Theme CSS refers to theme-specific customizations, while Global CSS refers to universal customizations.

Savvy Network Creators may be interested in using these two areas to put in place some default behaviors, such as header and navigation menu customizations, while using the theme-specific customization area to modify a theme currently published on the network. If you are unsure of which area to use, we recommend starting with the Theme CSS field.