Landing Page Builder is an advanced Drag-&-Drop tool allowing NING users to design and build static standalone landing pages for their social networks.
The core features of the tool
- Several professional pre-made design templates all of which are mobile-responsive;
- The possibility of adding multiple presets (content blocks) to the page (text or/and visuals);
- Intuitive Drag-&-Drop interface;
- Versatile visual editing;
- The possibility of changing the location of elements within content blocks;
- HTML, CSS, and JavaScript code editing.
Basic terms
Landing page – a standalone web page designed to serve as a “gateway” to a website. It is a page where most visitors end up after clicking on the website’s online advertisement or organic search results. The goal of a landing page is to generate leads and encourage visitors for further actions through effective calls-to-action.
Design template – a visual theme determining the overall style of a landing page.
Preset (content block) – a uniform editable unit consisting of text or/and visuals and representing a single section of a landing page. One landing page consists of several presets.
Creating a new landing page
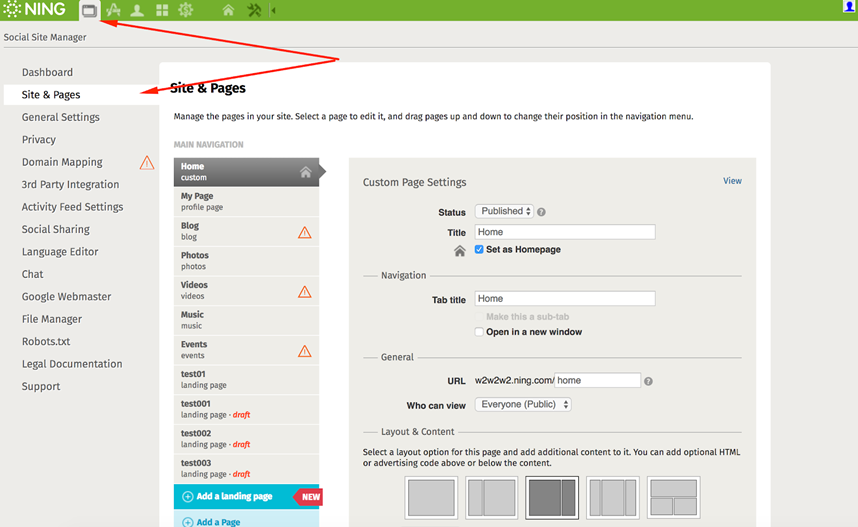
- Open the “Social Site Manager” tab in your NING admin panel and select “Site and Pages” in the sidebar.
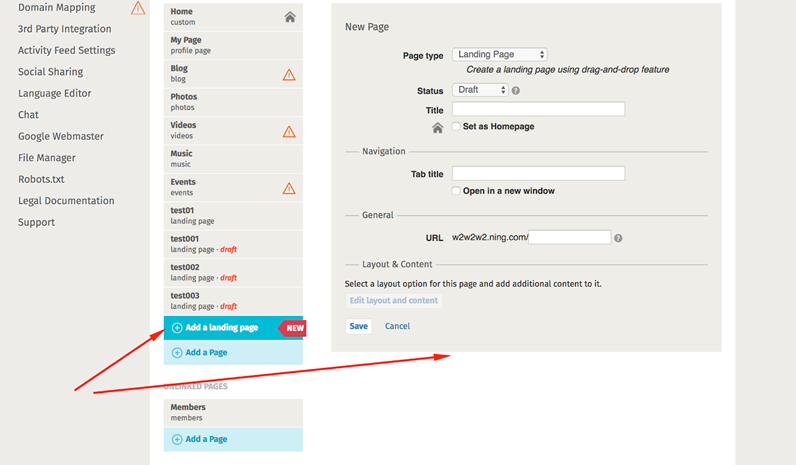
2. Click the “Add a landing page” button and fill in the required fields.
- Enter the title of your new landing page. You may want to set it as a homepage by default. To do this, check the “Set as Homepage” checkbox;
- Enter the title of the tab by clicking on which users will be redirected to the landing page. The tab will appear in the main navigation menu of the network. If you want your landing page to open in a new window, check the corresponding checkbox;
- Enter the desired URL for your new landing page;
- Click “Save”.
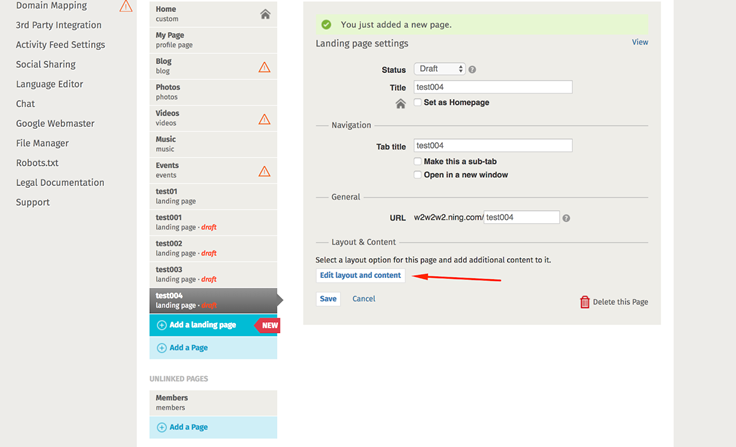
- Open the newly created page in the Landing Page Builder by clicking the “Edit layout and content” button.
4. Once opened, fill your landing page with content and edit its design following your own preferences (see the “Customization features” chapter).
5. When finished, click “Save & Close” on the Landing Page Builder dashboard.
Introduction to the Landing Page Builder dashboard
NING Landing Page Builder features a simple and easy-to-use control dashboard providing quick access to several functions:
- Media Library (NING logo icon): a tool allowing you to review and add media files like images and videos.
- Templates: a menu which provides access to the entire range of design templates offered by the Landing Page Builder.
- Preview Mode (compass icon): preview your landing page as if it were published online.
- Edit Mode (pen and paper icon): customize your landing page by adding any number of presets (content blocks) and modifying them.
- Design Mode (angle brackets icon): change the appearance of your landing page and add new features by modifying the HTML, CSS, and JS code.
- Change Resolution (monitor icon): a tool allowing users to see how their landing page will be displayed on various devices, e.g., mobile, tablet, laptop, etc.
- Page Settings (gear icon): a tool enabling you to edit the landing page title, upload a custom favicon, and optimize the page for search engines by entering appropriate meta-data.
- Save & Close: save all the changes made to the landing page and return to the NING admin panel.
Customization features
Selecting a design template
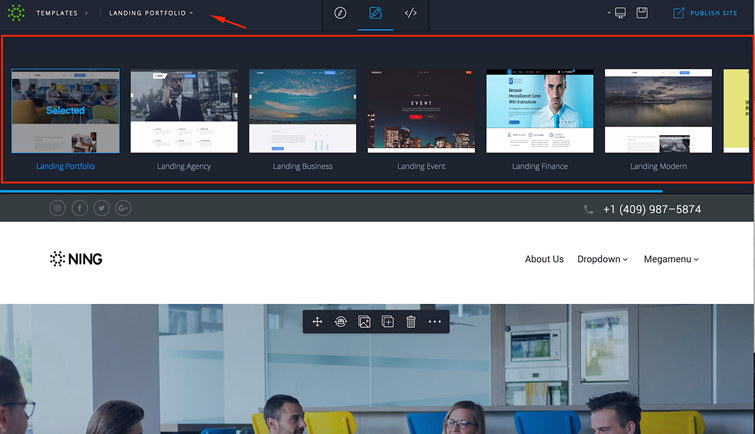
At the moment, NING Landing Page Builder offers 7 design templates for different application purposes:
- Landing Portfolio;
- Landing Agency;
- Landing Business;
- Landing Event;
- Landing Finance;
- Landing Modern;
- Landing Studio.
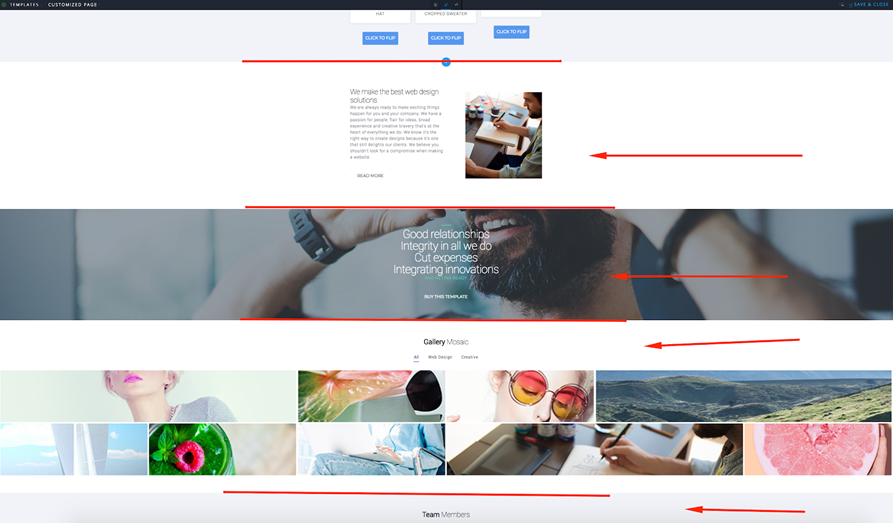
By selecting one of these templates, you set the general look of your landing page. You can later customize any of its visual components and edit content anytime you want.
To choose a template, click “Templates” on the Landing Page Builder dashboard and select one from the drop-down menu.
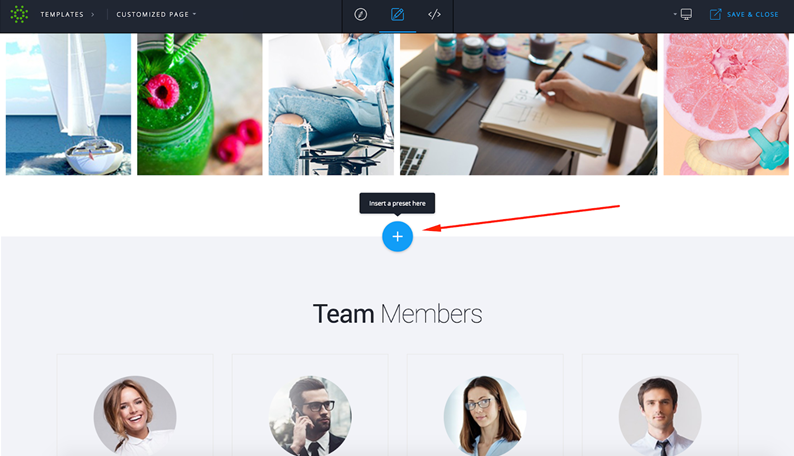
Adding a new preset
A landing page consists of several content blocks following each other. These are called presets. They may contain both text and visuals like images and videos.
Users are free to add as many presets as they see fit. To add a preset:
- Open your landing page in the Edit Mode;
- Click the “+” icon which shows up in between the presets.
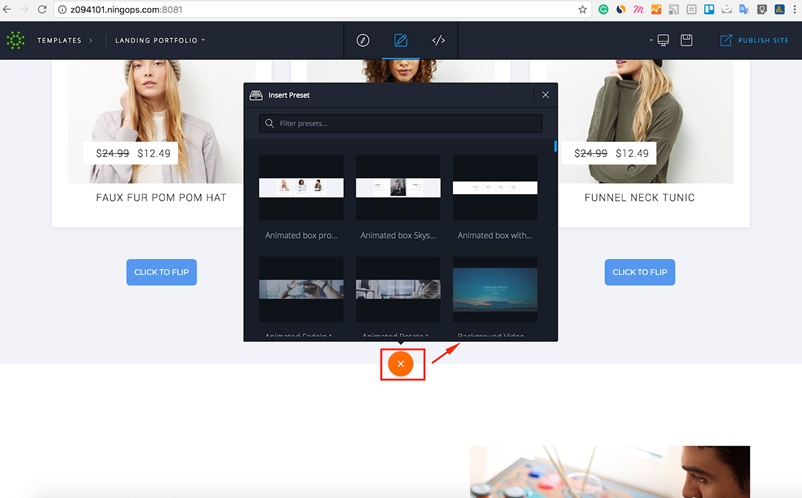
There is a wide variety of preset types available for adding to your landing page, including:
- Photo gallery;
- Google Map;
- Video (through YouTube and Vimeo);
- Slider and video slider;
- Reviews;
- Product list;
- Service list;
- Team;
- Article;
- Recent blog posts and articles;
- Email subscription (through MailChimp integration);
- Schedule;
- Tariffs and rates;
- Contacts, etc.
Visual editing
NING Landing Page Builder offers multiple visual editing tools allowing users to manage and modify the appearance of their landing page most efficiently and conveniently.
For different elements of your landing page, there are different visual editing tools available in the Edit Mode:
Preset editing tools
The menu ![]() appears every time you hover your mouse cursor over a preset.
appears every time you hover your mouse cursor over a preset.
- Move Layer: Allows moving a preset to another place on the page. Click on the icon and drag it to the place where you want a given preset to appear. You can also move elements by pressing Ctrl and simultaneously dragging them to the desired location.
- Replace Layer: Removes the current preset and puts another one in its place. Click on the icon and select the required preset in the pop-up menu.
- Change background: Change the background color of a preset. You can either select a uniform color fill or set the gradient. The opacity is also configurable.
- Duplicate layer: Makes a copy of a preset and pastes it below the original one.
- Remove Layer: Deletes a preset.
Image editing tools
The menu ![]() appears every time you hover your mouse cursor over an image.
appears every time you hover your mouse cursor over an image.
- Move Layer: Allows moving an image to another place on the page. Click on the icon and drag it to the place where you want a given image to appear. You can also move elements by pressing Ctrl and simultaneously dragging them to the desired location.
- Replace Image: Removes the current image and puts another one in its place. Click on the icon and select the required image in the pop-up menu. To upload a new image, click “Upload Files” in the top right corner of the menu.
- Duplicate layer: Makes a copy of an image and pastes it below the original one.
- Remove Layer: Deletes an image.
Video editing tools
The menu ![]() appears every time you hover your mouse cursor over a video.
appears every time you hover your mouse cursor over a video.
- Move Layer: Allows moving a video to another place on the page. Click on the icon and drag it to the place where you want a given video to appear. You can also move elements by pressing Ctrl and simultaneously dragging them to the desired location.
- Change iframe source: Specify the online source of a video by providing a corresponding link.
- Duplicate layer: Makes a copy of a video and pastes it below the original one.
- Remove Layer: Deletes a video.
Text editing tools
The menu ![]() appears every time you select (highlight) a text fragment.
appears every time you select (highlight) a text fragment.
- Bold: bold the selected text.
- Italics: italicize the selected text.
- Underline: underline the selected text.
- Change text alignment: center text or align it to the left or right.
- Change text case: switch between the capital and small letters.
- Set link: add a link to the selected text.
- Change font: select the desired font.
Contextual menu
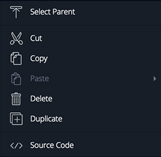
The menu  appears in response to right-clicking on any element of a landing page and features the following functions:
appears in response to right-clicking on any element of a landing page and features the following functions:
- Select Parent (select the entire section of a preset);
- Cut;
- Copy;
- Paste;
- Delete;
- Duplicate;
- Source Code (open a source code of an element).
Note: These are only the core editing tools. There are more tools available for different preset types. Some presets (e.g., Google Map, email subscription, etc.) offer additional functions depending on their purpose and usage.