How to change a Google Maps API key on NING Landing Page Builder
Please follow the instructions below to use the Google Maps API on NING landing pages.
- Create a new landing page or open the existing one in the Editing mode.
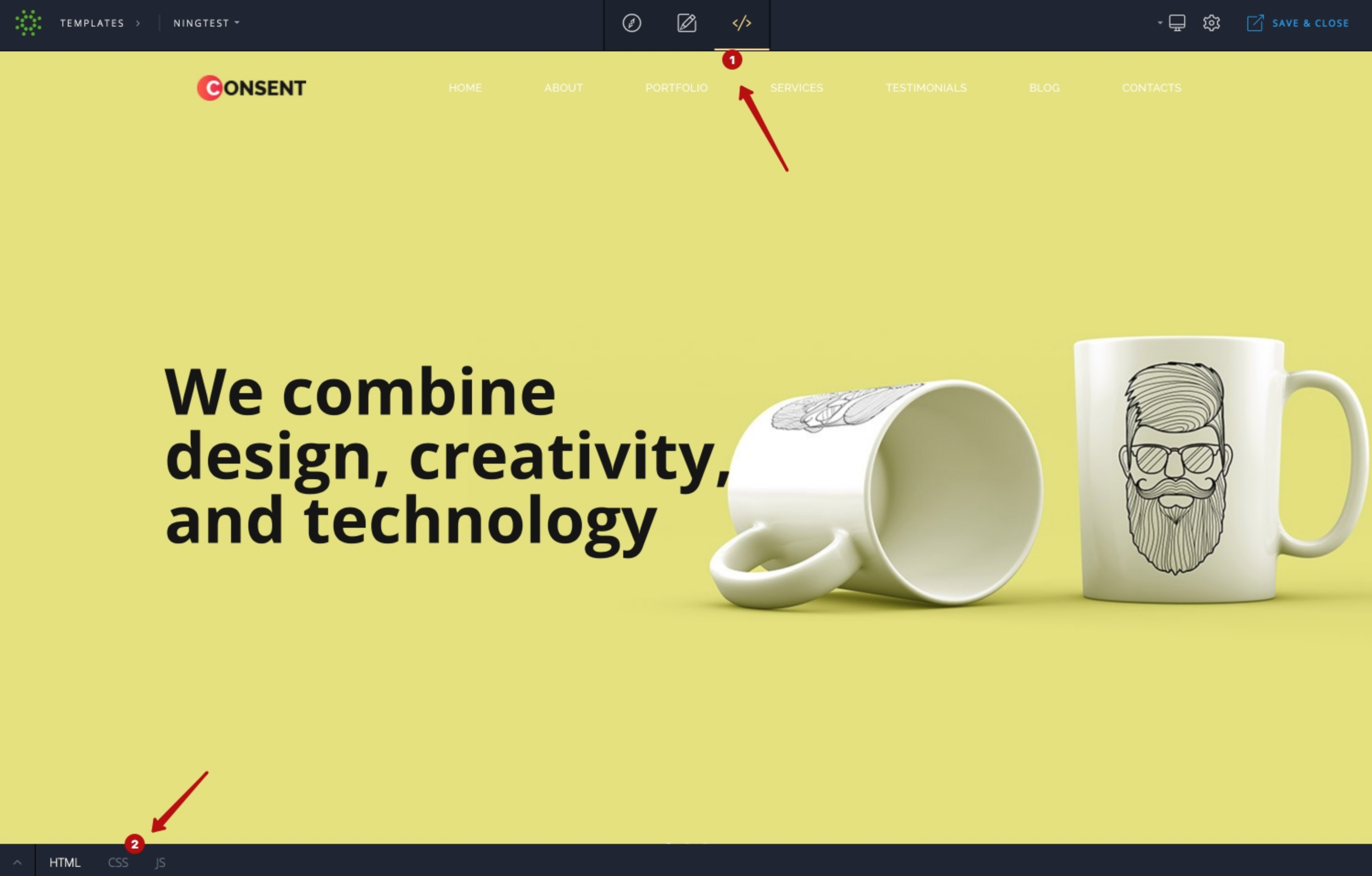
- Switch to the Developer mode (image 1, step 1).
- Open the JavaScript editing panel (image 1, step 2).
Image 1
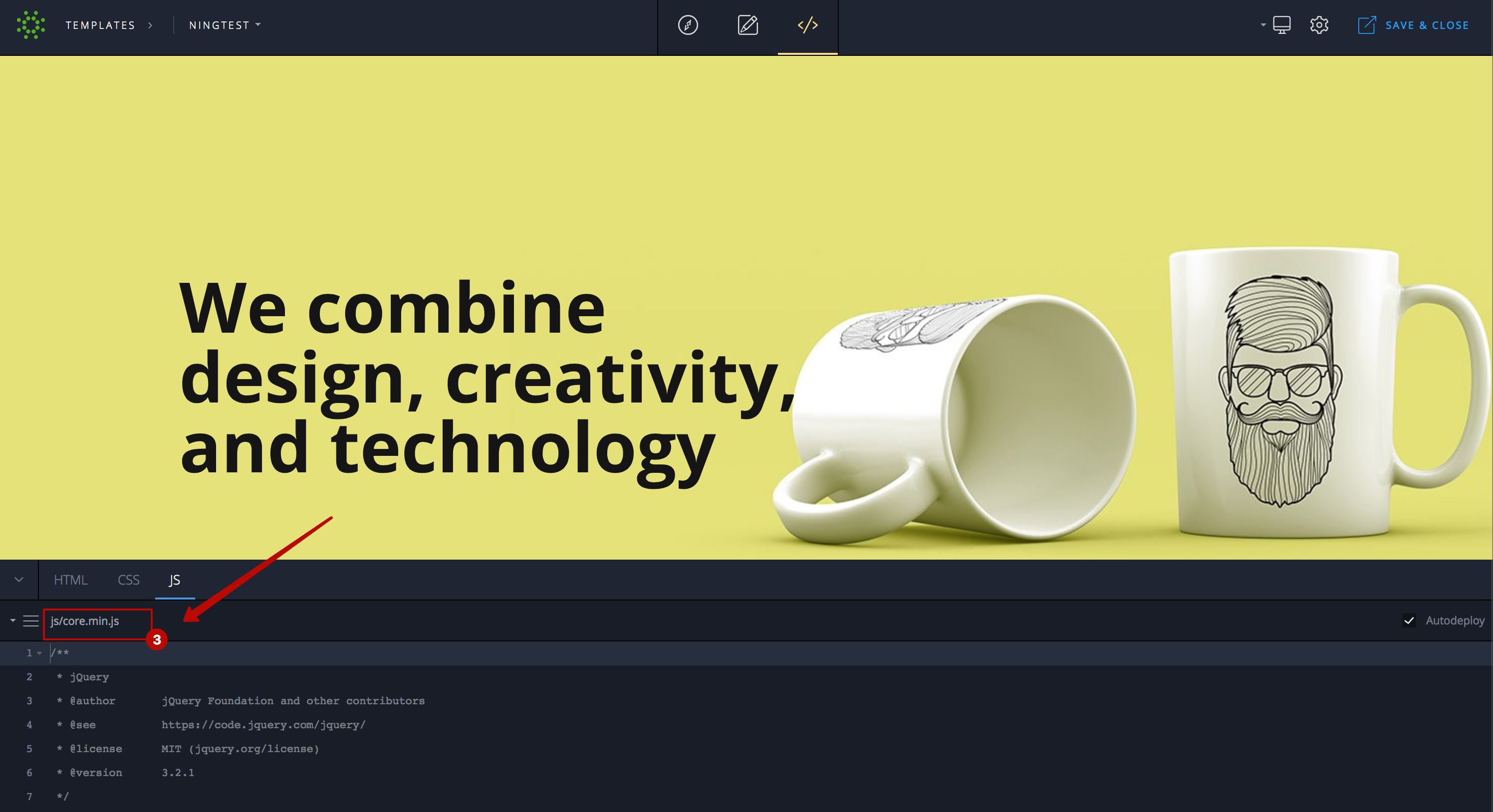
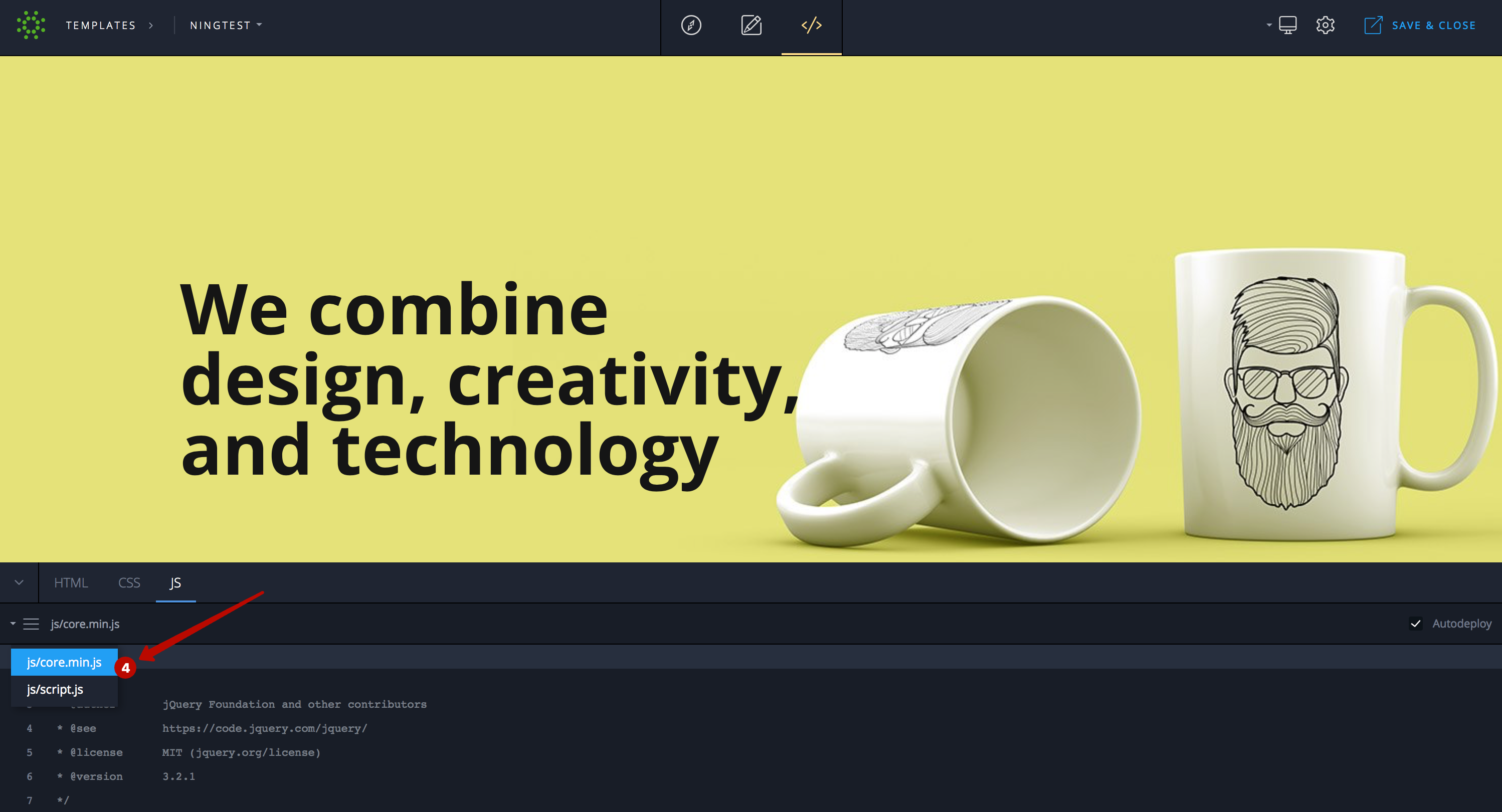
4. Select the script.js file (image 2, step 3; image 3, step 4).
Image 2
Image 3
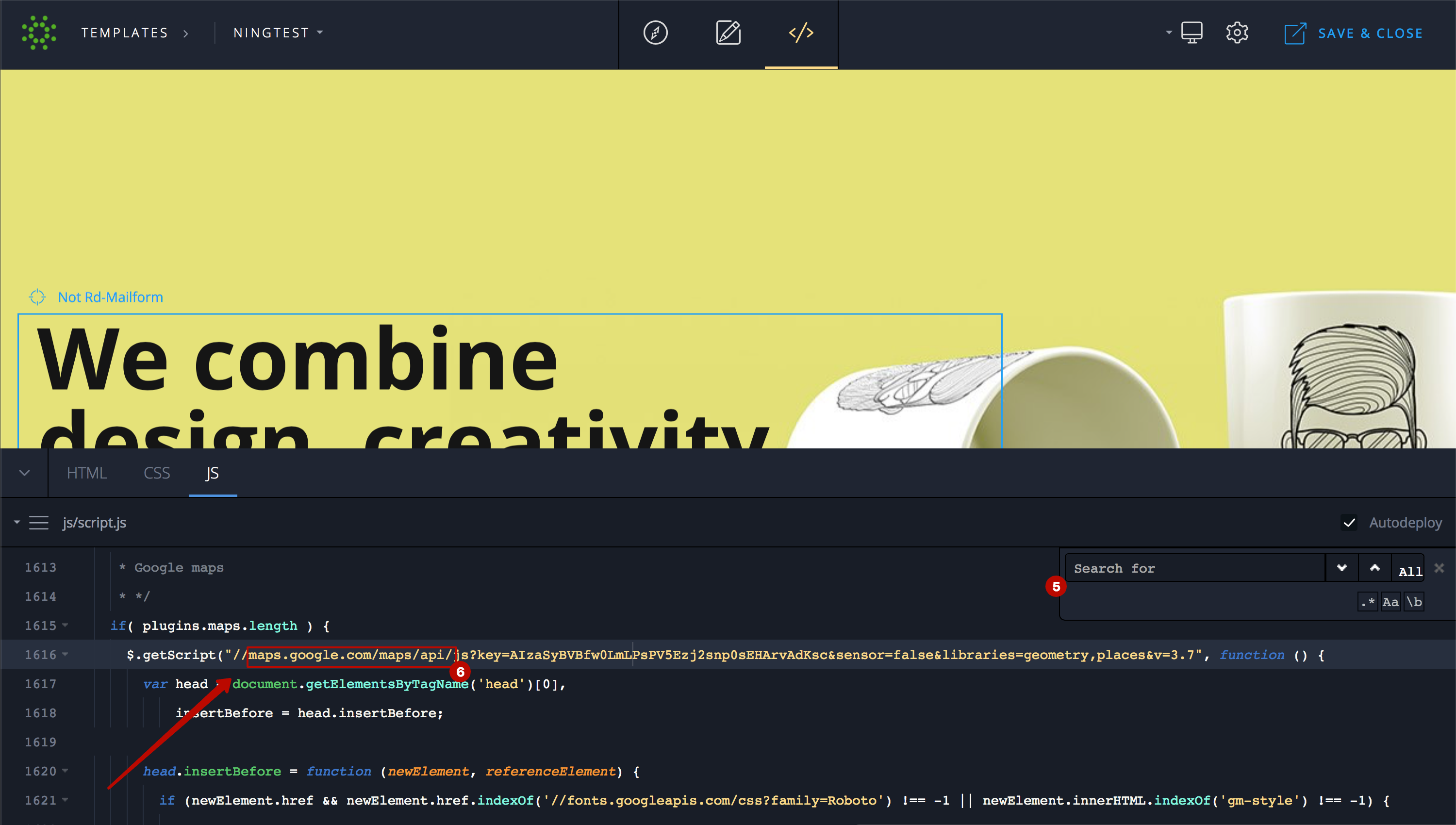
5. Press “Ctrl + F” on your keyboard (“CMD + F” on Mac) and enter maps.google.com/maps/api/js in the search bar (image 4, step 5).
6. The highlighted line with the Google Maps code will show up in the code field (image 4, step 6).
Image 4
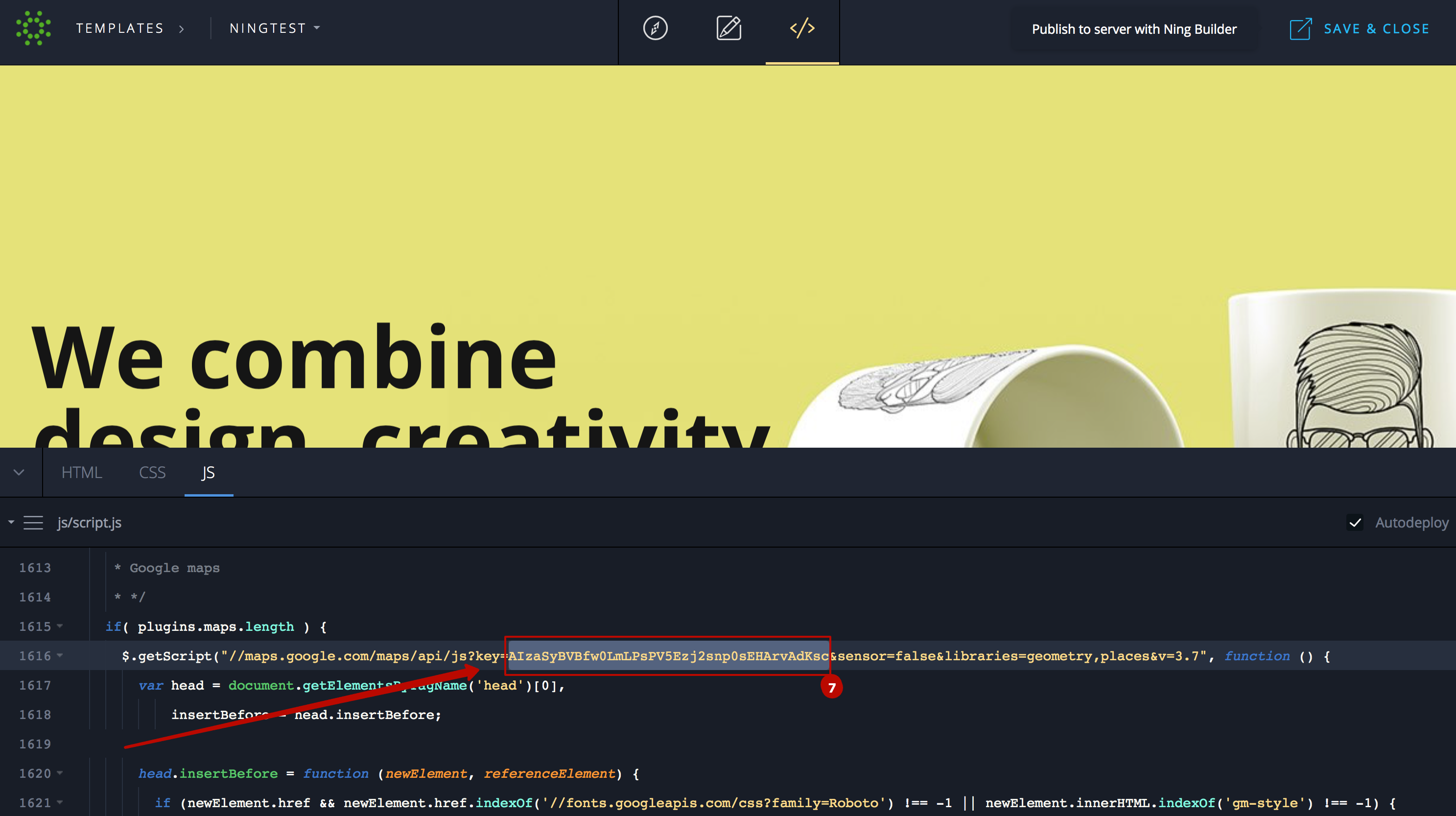
7. Your API key looks like this: AIzaSyBVBfw0LmLPsPV5Ezj2snp0sEHArvAdKsc; it can be found between the symbols key= and &sensor (image 5, step 7).
Image 5
8. Change your API key.
9. Save the page.
Similar Articles:
- None Found