Let’s have a closer look at how you can place your newly created “Donate” button to your network. You can add it to any page of the network as long as there is an HTML block.
For instance, you can add your “Donate” button to an article in a blog.
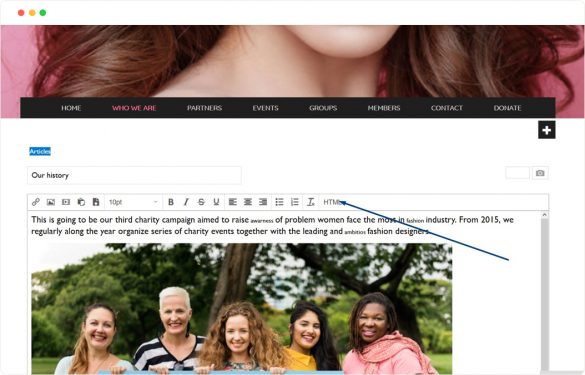
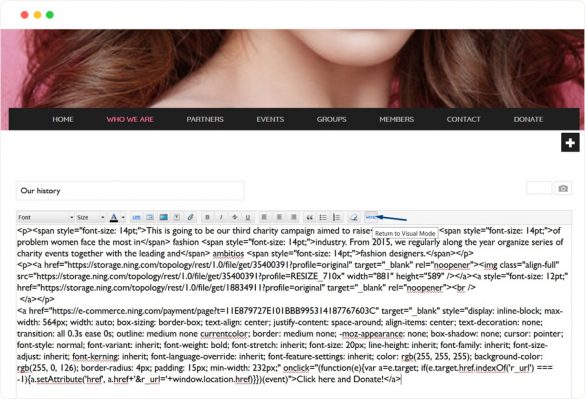
Open the article, click “Edit”. You can find the HTML block in the editing panel.
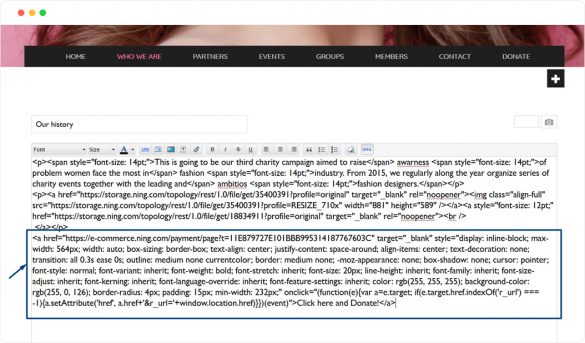
Once you switch to HTML version of your article, you will see the HTML code of your content. Simply paste the button code to the editing field.
To see how the button looks in your article, click the HTML button in the editing panel again to return to the Visual Mode.

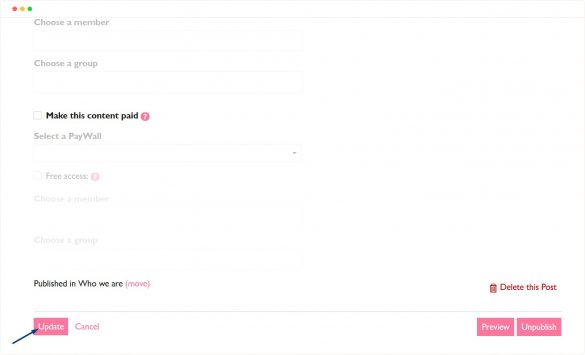
We have placed the “Donate” button at the bottom of the article. If you like the result, save the changes by clicking “Update”.

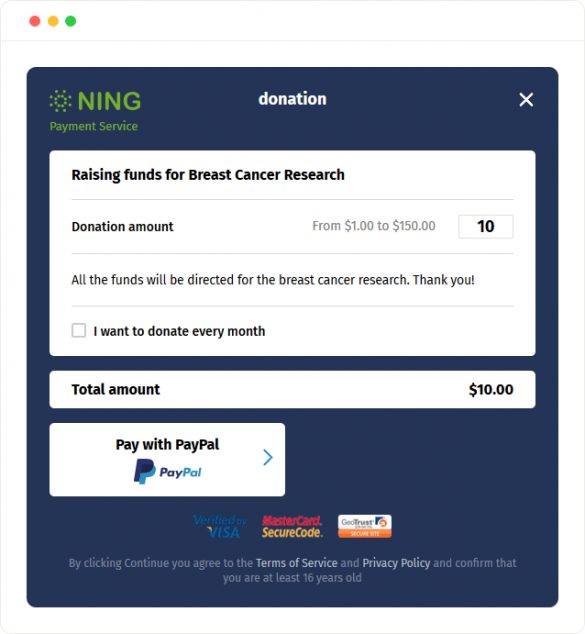
Now there is a call-to-action button in your article leading directly to the payment page.

Congratulations!
You’ve just added a “Donate” button to your network!
To know how to add a “Donate” button to an HTML block, click here.