The Design Studio: customization made simple
The Design Studio is what you use to customize your site’s appearance. Select a theme, insert a header or background image (or select from a bevy of included background images!), set your network’s color scheme and font and go! Start with the Introduction to the Design Studio.
Customizing logos, headers and backgrounds
Making a custom header can seem daunting, but it’s not that hard. You’ll need to start with the image of your choice, crop it or resize it to be the correct size, and then upload it to your Ning Network. The width of your Ning Network’s header area may vary slightly, depending on the theme you choose, but a good range to work within is anywhere in between 950 and 960 pixels. Most themes also set a height limit for headers at 135 pixels, so keep that in mind when creating your header.
We can show you how to use free online programs to crop or resize your image to the right size. Dig in and Create a Custom Header.

For the logo image, try using an image that is somewhere between 180 and 200 pixels for the width and no longer than 135 pixels for the height.
Removing your network’s name from the header
 Instead of having your Ning Network name appear over your header, you might want to place the text in your image. If that’s the case, you won’t want the text-based name to appear on top of your image-only header. It’s easy to change! Just open up your Design Studio and click on the “Hide” link and publish your change. Learn more in Create a Custom Header.
Instead of having your Ning Network name appear over your header, you might want to place the text in your image. If that’s the case, you won’t want the text-based name to appear on top of your image-only header. It’s easy to change! Just open up your Design Studio and click on the “Hide” link and publish your change. Learn more in Create a Custom Header.
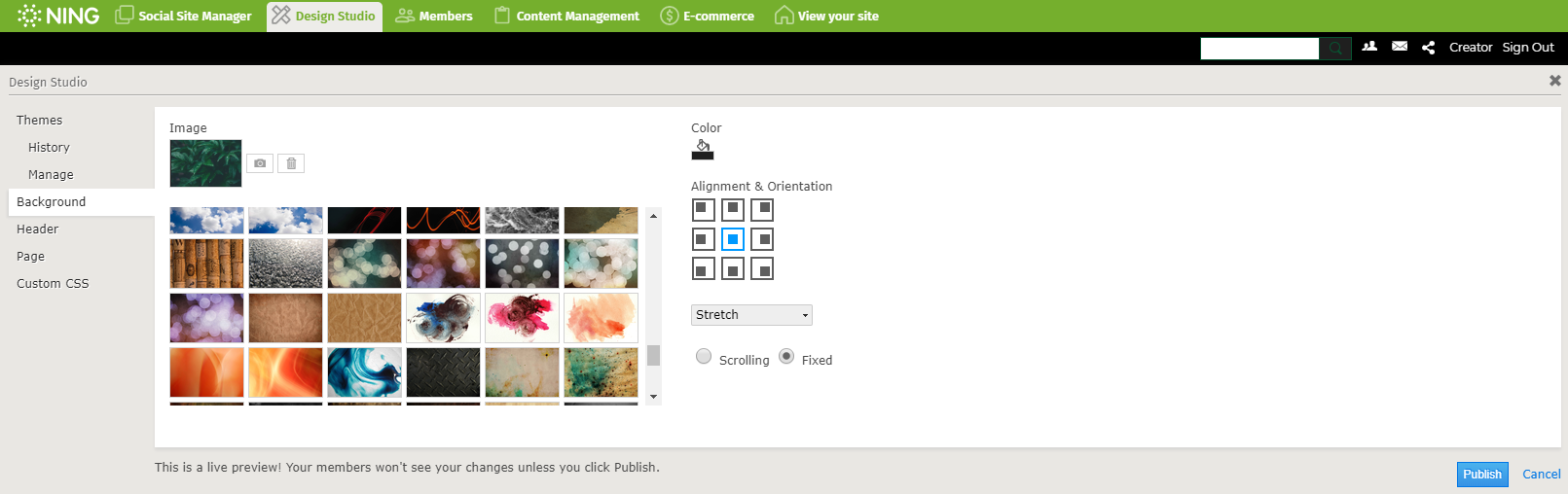
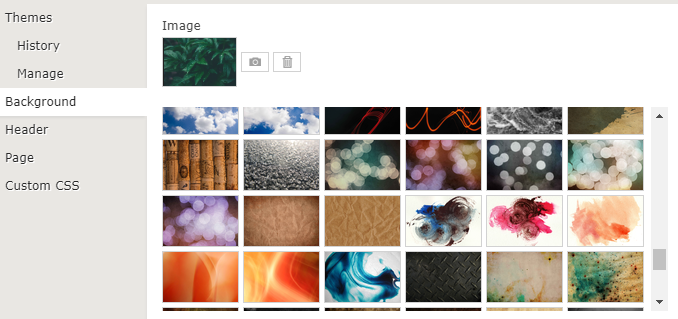
Setting up a custom background image
 A background image that sits behind all of your content can be a distraction from the content — or it can be a nice complement to your design. It doesn’t always work, but it can look great when it does. Choose from any number of background images we’ve provided for you, or upload your own. This one requires some knowledge of CSS!
A background image that sits behind all of your content can be a distraction from the content — or it can be a nice complement to your design. It doesn’t always work, but it can look great when it does. Choose from any number of background images we’ve provided for you, or upload your own. This one requires some knowledge of CSS!
HTML pages: a blank canvas
![]() Your site is set up around features and pages that you can add to your network in the Site & Pages manager, but what if you want to create a page composed of custom HTML you’ve created? Use the Custom Page feature to insert your custom HTML content and link to it from a tab. Some Network Creators use this to add pages that hold content like community guidelines, “About Us” content, directories or “Welcome Center” pages. Just about any type of HTML will work. Pages have a built-in rich text editor that can help with simple styling if you don’t know any HTML. Check out the Add HTML to a Page article.
Your site is set up around features and pages that you can add to your network in the Site & Pages manager, but what if you want to create a page composed of custom HTML you’ve created? Use the Custom Page feature to insert your custom HTML content and link to it from a tab. Some Network Creators use this to add pages that hold content like community guidelines, “About Us” content, directories or “Welcome Center” pages. Just about any type of HTML will work. Pages have a built-in rich text editor that can help with simple styling if you don’t know any HTML. Check out the Add HTML to a Page article.
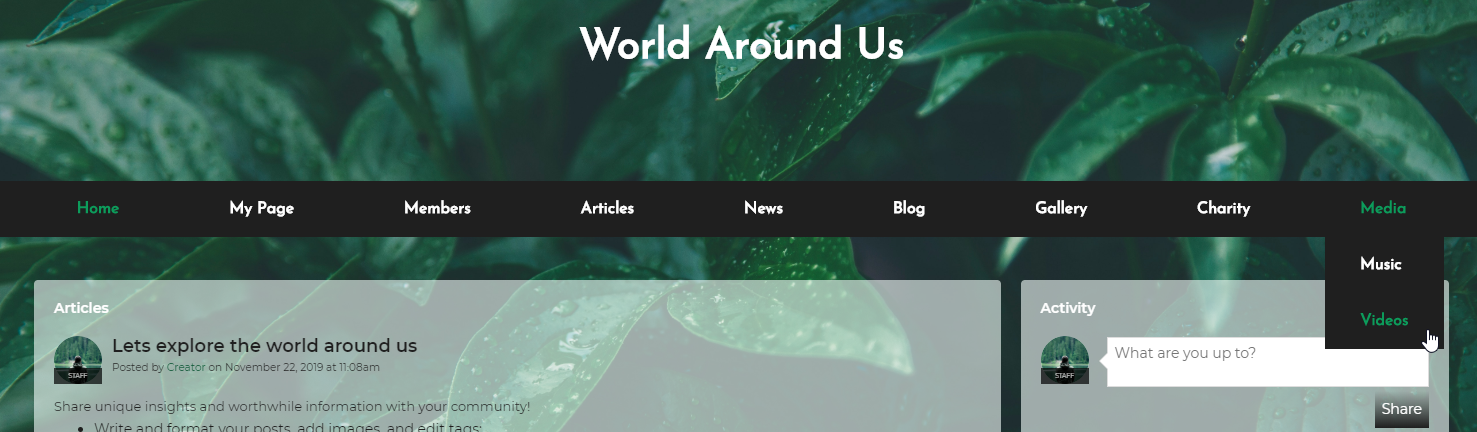
Tabs: primary navigation
The tabs on your network point to modules you’ve enabled in your Features Layout, but you can add more tabs, remove tabs, or even hide tabs from some people. You can even link out to content outside of your network. Learn all about tabs in the Take a Tour of the Site Builder article.
CSS: A little knowledge goes a long way
 You don’t need to know anything about the underlying design code to use your Ning Network, but if you ever want broaden out your skills a bit, CSS is the way to go. Many of the elements on the page you see are styled using CSS. You can alter your CSS to nudge things around, hide elements you don’t want to show, or completely redesign your site. If you’re ready to learn a bit about CSS, start with the W3School’s CSS Tutorials. Once you’ve gotten the hang of it, you can start making cosmetic alterations to your network. This requires some extra skill, so one great way to play it safe with your network’s design is to use an online CSS editing tool, such as Firebug. This tool lets you play around with the appearance of your network without affecting the live version. Give it a try! We’ve put together a list of common CSS elements in this guide.
You don’t need to know anything about the underlying design code to use your Ning Network, but if you ever want broaden out your skills a bit, CSS is the way to go. Many of the elements on the page you see are styled using CSS. You can alter your CSS to nudge things around, hide elements you don’t want to show, or completely redesign your site. If you’re ready to learn a bit about CSS, start with the W3School’s CSS Tutorials. Once you’ve gotten the hang of it, you can start making cosmetic alterations to your network. This requires some extra skill, so one great way to play it safe with your network’s design is to use an online CSS editing tool, such as Firebug. This tool lets you play around with the appearance of your network without affecting the live version. Give it a try! We’ve put together a list of common CSS elements in this guide.
Start creating a social network with Ning website builder: https://www.ning.com/website-builder/