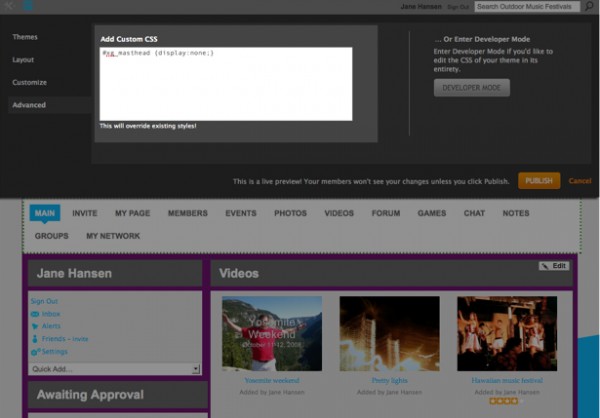
Click on the Advanced panel to access your CSS Customizations page. Here, you can enter code to fine-tune some of the details on your network If you want to see your code applied to a particular page on your network, just head over to that page before opening the Design Studio and heading to the Advanced panel.
While a number of these custom CSS elements are accounted for in the Customize section, you can use this space to add CSS of that nature.

Please note that, depending on the theme and layout you’ve applied to your network, some CSS that previously changed certain aspects of your network may no longer point to the same thing. Make sure to adjust your CSS accordingly.
In the Advanced panel, you can see a live preview of any code you enter before publishing it to your network. This allows you to catch any erroneous code ahead of time. When you’re ready, click “Publish” and you’re set!
DEVELOPER MODE
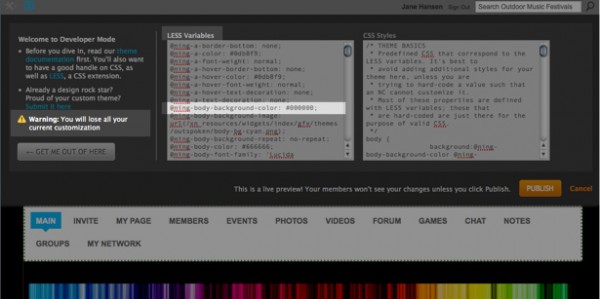
For the savviest among us, clicking on the Developer Mode button will allow you to access deeper levels of code on your network.
In the LESS Variables section, you’ll see that different elements are assigned different attributes. For more information about LESS Variables, please visit this tutorial. Bear in mind that the @ning prefix is restricted and cannot be used for custom LESS Variables. For example, this line
@ning-body-background-color: #000000;
specifies the background color of your network. Edit the colors and fonts of your network in this box.

To see these customizations on your network, click the “Preview” button.
The CSS Styles section lets you specify the location of the attributes specified in the LESS Variables section.
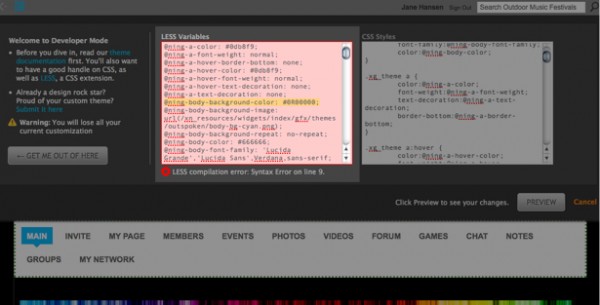
Please note that changes you make in Developer Mode will erase customizations in the Advanced panel.
If you make a change that isn’t properly entered, you’ll see a syntax error message like this:

After you feel confident and comfortable with the changes you’ve made in Developer Mode, click “Publish” to apply them to the network. For a community space to share your CSS tips with others, you may want to visit https://design.ning.com.
